
Mientras trabajaba en mi blog hoy, WordPress muestra un error HTTP al cargar imágenes, estaba confundido e indefenso. Intenté subir la imagen una y otra vez, pero el error no desaparece. Después de 5-6 intentos, pude volver a cargar las imágenes con éxito. Pero mi éxito duró poco ya que después de unos minutos el mismo error llama a mi puerta.

Si bien hay muchas soluciones disponibles para el problema anterior, pero nuevamente le harán perder el tiempo, es por eso que corregiré este error HTTP al cargar imágenes y, una vez que haya terminado con este artículo, puedo asegurarle que este mensaje de error será hace mucho.
Índice de contenidos
La solución para WordPress muestra un error HTTP al cargar imágenes
Tamaño de la imagen
Lo primero y obvio que debe verificar es que las dimensiones de su imagen no excedan su área de contenido de ancho fijo. Por ejemplo, supongamos que desea publicar una imagen de 3000X1500 pero el área de contenido de la publicación (establecida por su tema) es solo de 1000 px, entonces definitivamente verá este error.
Nota: Por otro lado, siempre trate de limitar las dimensiones de su imagen a 2000X2000.
Si bien lo anterior puede no solucionar necesariamente su problema, nuevamente vale la pena verificarlo. Si desea consultar las pautas de WordPress sobre imágenes, por favor leer aquí.
Aumente su memoria PHP
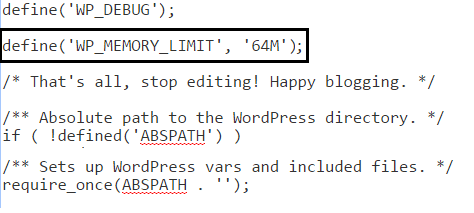
A veces, aumentar la memoria PHP permitida para WordPress parece corregir este problema. Bueno, nunca puedes estar seguro hasta que lo intentes, agrega este código definir(‘WP_MEMORY_LIMIT’, ’64M’) en tu wp-config.php Archivo.

Nota: No toque ninguna otra configuración en wp-config.php o su sitio se volverá completamente inaccesible. Si quieres puedes leer más sobre Editando el archivo wp-config.php.
Para agregar el código anterior, simplemente diríjase a su cPanel y vaya al directorio raíz de su instalación de WordPress donde encontrará el archivo wp-config.php.

Si lo anterior no funciona para usted, es muy probable que su proveedor de alojamiento web no le permita aumentar el límite de memoria de PHP. En ese caso, hablar directamente con ellos puede ayudarlo a cambiar el límite de memoria de PHP.
Agregar un código al archivo .htaccess
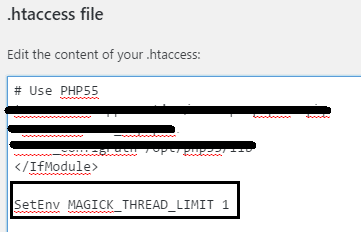
Para editar su archivo .htaccess, simplemente vaya a Yoast SEO > Herramientas > Editor de archivos (si no tiene Yoast SEO instalado, debe instalarlo y puede leer sobre cómo configurar este complemento aquí). En el archivo .htaccess simplemente agregue esta línea de código:
SetEnv MAGICK_THREAD_LIMIT 1

Después de agregar el código, simplemente haga clic en “Guardar cambiado a .htaccess” y verifique si el problema se resolvió.
Cambiar el archivo functions.php del tema
En realidad, solo vamos a decirle a WordPress que use GD como la clase WP_Image_Editor predeterminada usando el archivo functions.php del tema. A partir de la última actualización de WordPress, GD se ha abstraído e Imagick se usa como un editor de imágenes predeterminado, por lo que volver al anterior parece solucionar el problema para todos.
. Aparentemente, también hay un complemento para hacerlo, ven aquí. Pero si desea editar manualmente el archivo, continúe a continuación.
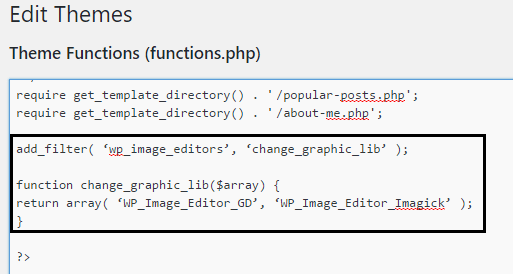
Para editar el archivo functions.php del tema, simplemente vaya a Apariencia > Editor y seleccione Funciones del tema (function.php). Una vez que esté allí, simplemente agregue este código al final del archivo:
add_filter( ‘wp_image_editors’, ‘change_graphic_lib’ );
function change_graphic_lib($array) {
return array( ‘WP_Image_Editor_GD’, ‘WP_Image_Editor_Imagick’ );
}
Nota: Asegúrese de agregar este código dentro del signo PHP final (?>)

Esta es la solución más importante en la guía. WordPress muestra un error HTTP al cargar imágenes, pero si su problema aún no se soluciona, continúe.
Deshabilitar Mod_Security
Nota: No se recomienda este método ya que puede comprometer la seguridad de su WordPress y hosting. Solo use este método si ha probado todo lo demás y si deshabilitar esto funciona para usted, comuníquese con su proveedor de alojamiento y solicite asistencia.
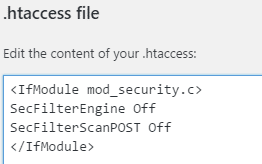
Nuevamente, vaya a su editor de archivos a través de Yoast SEO> Herramientas> Editor de archivos y agregue el siguiente código a su archivo .htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>

Y haga clic en “Guardar cambiado a .htaccess”.
Reinstalando la última versión de WordPress
A veces, este problema puede ocurrir debido a un archivo de WordPress corrupto y cualquiera de las soluciones anteriores puede no funcionar en absoluto, en ese caso, debe reinstalar la última versión de WordPress:
- Haga una copia de seguridad de su carpeta de complementos desde cPanel (descárguelos) y luego desactívelos desde WordPress. Después de eso, elimine todas las carpetas de complementos de su servidor usando cPanel.
- Instale el tema estándar, por ejemplo, Veinte dieciséis y luego elimine todos los demás temas.
- Desde Panel de control > Actualizaciones, vuelva a instalar la última versión de WordPress.
- Cargue y active todos los complementos (excepto los complementos de optimización de imágenes).
- Instala cualquier tema que quieras.
- Intenta usar el cargador de imágenes ahora.
Esto solucionará que WordPress muestre un error HTTP al cargar imágenes.
Arreglos varios
- No use apóstrofe en los nombres de los archivos de imagen, por ejemplo, Aditya-Farrad.jpg
- Intente cambiar la extensión del archivo.
- Deshabilite todos los complementos.
- Asegúrese de que su host tenga instalada la última versión de PHP.
- Póngase en contacto con su proveedor de alojamiento para obtener asistencia.
Este es el final de esta guía y espero que ya haya solucionado el problema. WordPress muestra error HTTP al cargar imágenes. Si todavía tiene alguna pregunta con respecto a esta publicación, no dude en hacerles comentarios.
Me gusta y comparte esta publicación de blog en las redes sociales para ayudar a correr la voz sobre este problema.