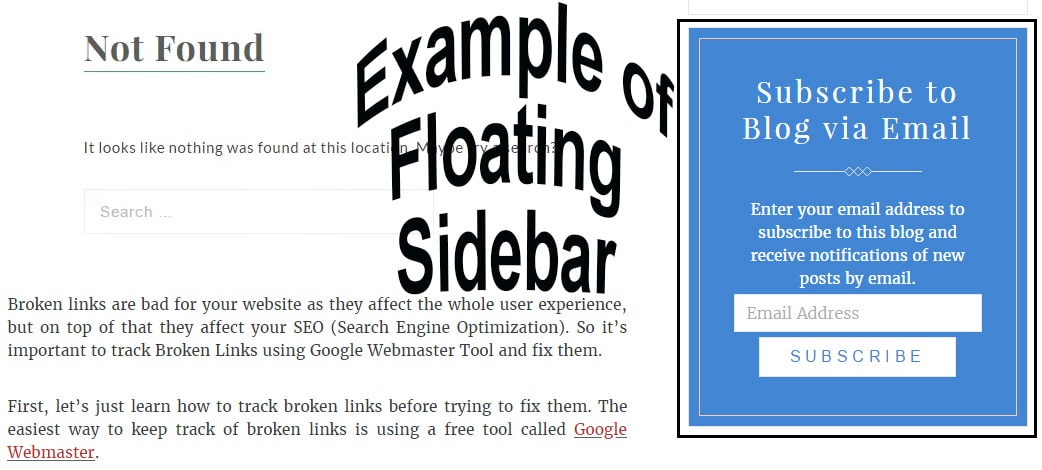
La barra lateral flotante es algo que se ve en la mayoría de los sitios web, pero hoy está aquí para aprender cómo agregar una barra lateral flotante en el blog de WordPress. Las barras laterales flotantes se utilizan en los sitios web para captar la atención de los visitantes y la barra lateral flotante tiene una tasa de conversión muy alta si se utiliza con el widget Suscribirse.

Estoy usando el widget de suscripción flotante desde hace mucho tiempo y puedo asegurar su resultado. Bueno, puede usar esto con cualquier tipo de widget, no solo con el widget de suscripción. Puede usarlo para promocionar su última publicación, libro electrónico o imágenes, etc. La barra lateral flotante aumenta la visibilidad de lo que quiera promocionar entre sus visitantes y seguramente llamará la atención.
Antes de continuar, me gustaría decirle que, a veces, el uso de la barra lateral realmente puede obstaculizar la tasa de retención de su visitante porque interfiere con la experiencia general del visitante. Por lo tanto, siempre debe usar un widget de diseño sencillo y simple cuando lo use con una barra lateral flotante.
Ahora, si desea agregar una barra lateral flotante en el blog de WordPress, debe instalar este complemento llamado Widget fijo Q2W3. Para instalarlo desde su panel de administración, vaya a Complementos > Agregar nuevo y luego busque el complemento. Instale y active el complemento, para que pueda comenzar a usarlo.
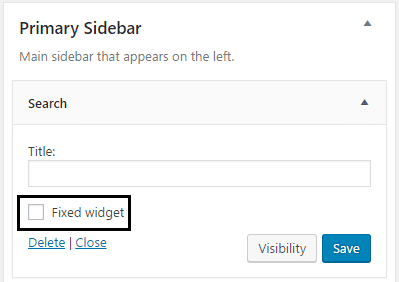
Después de activar el complemento, vaya a Apariencia > Widgets y dentro de su barra lateral, haga clic en el widget que desea hacer fijo. Simplemente marque la pequeña casilla cerca de la opción de widget fijo, luego haga clic en Guardar y tendrá una bonita barra lateral flotante, cosas bastante fáciles.

Cómo configurar el widget fijo
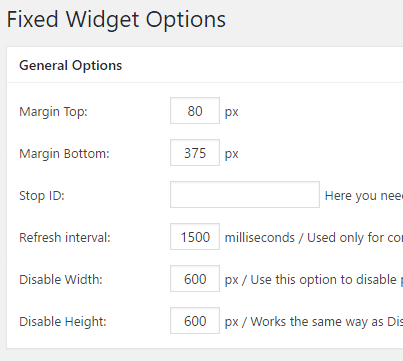
No se entusiasme porque hay más en el widget fijo Q2W3, vaya a Apariencia> Opciones de widget fijo para configurar el complemento. En esta página, puede establecer el margen, deshabilitar el complemento para dispositivos móviles e incluso puede crear una ID de HTML personalizada. Bueno, entremos en los detalles de cada uno.

El margen superior debe configurarse de acuerdo con la cantidad de espacio que necesita entre su barra lateral flotante y el margen superior, de manera similar, el margen inferior debe configurarse de acuerdo con sus necesidades.
Una cosa que me gustaría compartir aquí es que Margin Bottom debe configurarse para que no se superponga con su pie de página. De todos modos, verifique diferentes valores y, una vez que esté satisfecho con el resultado, haga clic para guardar.
Si desea deshabilitar el complemento para dispositivos móviles, simplemente escriba el valor del ancho de pantalla debajo del cual se deshabilitará el complemento en Deshabilitar ancho y Deshabilitar alto. Tenga en cuenta que ambos valores son necesarios si desea deshabilitar el complemento para un alto y ancho en particular.
Los ID de HTML personalizados también están disponibles si la altura de su pie de página cambia de una página a otra, entonces para solucionar el problema de superposición, debe usar un ID de etiqueta HTML. Bueno, el contenedor de pie de página del tema tiene una identificación, por ejemplo, el contenedor de pie de página del tema predeterminado de Twenty Sixteen tiene una identificación = “colofón”. En los ID de HTML personalizados, necesito ingresar solo el colofón, ¡sin ningún otro símbolo! Y la barra lateral flotante funcionará perfectamente.
Espero que este artículo le haya sido útil y que haya podido aprender con éxito cómo Agregar una barra lateral flotante en el blog de WordPress sin ningún problema. Si aún tiene alguna pregunta con respecto a esta guía, no dude en hacerla en los comentarios.
¿Tiene algunas sugerencias o ideas sobre el widget fijo? Déjame saber que las sugerencias son bienvenidas.
Aditya es un profesional de la tecnología de la información motivado por sí mismo y ha sido escritor de tecnología durante los últimos 7 años. Cubre servicios de Internet, dispositivos móviles, Windows, software y guías prácticas.